Tento „trik“ používám v prohlížeči Opera na rychlé odhalení A tagů (linků), které obsahují parametr nofollow. Když už mám někde umístit odkaz, tak chci rychle vědět, že odkaz je pro vyhledávače plnohodnotný – „předává PageRank šťávu“.
Chci, aby se všechny linky obsahující nofollow obarvili na červeno (anebo vlastní barvičku nebo rámeček podle chuti). To se v Opeře dosáhne pomocí uživatelsky definovaného CSS souboru.
Následující CSS kód si uložte do souboru user.css :
a[rel="nofollow"] {
border: 1px solid yellow !important;
background-color: red !important;
}
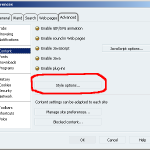
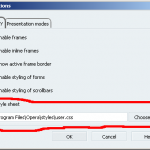
Tento soubor potom nastavte jako globální CSS v Opeře:
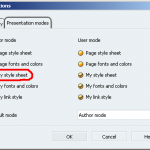
Nezapomeňte nastavit, aby se vám aplikoval tento styl ve standardním zobrazení:
Výsledek je patrný na následujícím obrázku:
Všechny červené odkazy jsou nofollow, ale už nemusíte pracně prohledávat zdrojový kód stránky.




Děkuji za tip, to se moc hodí. Upravil jsem si, aby odkazy nofollow měli červené přeškrtnutí.